Member-only story
Configuring WebSocket in Flutter and Spring-Boot
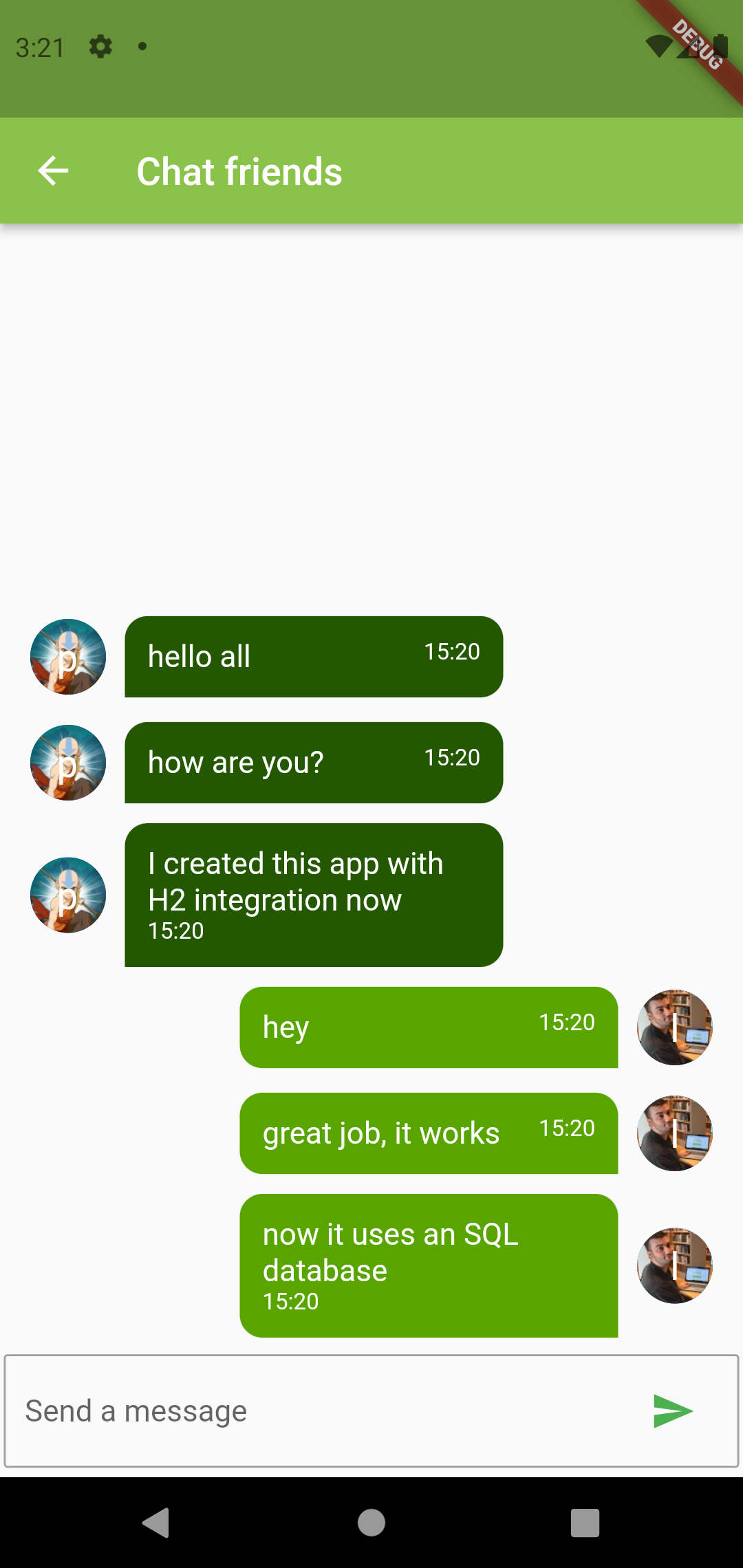
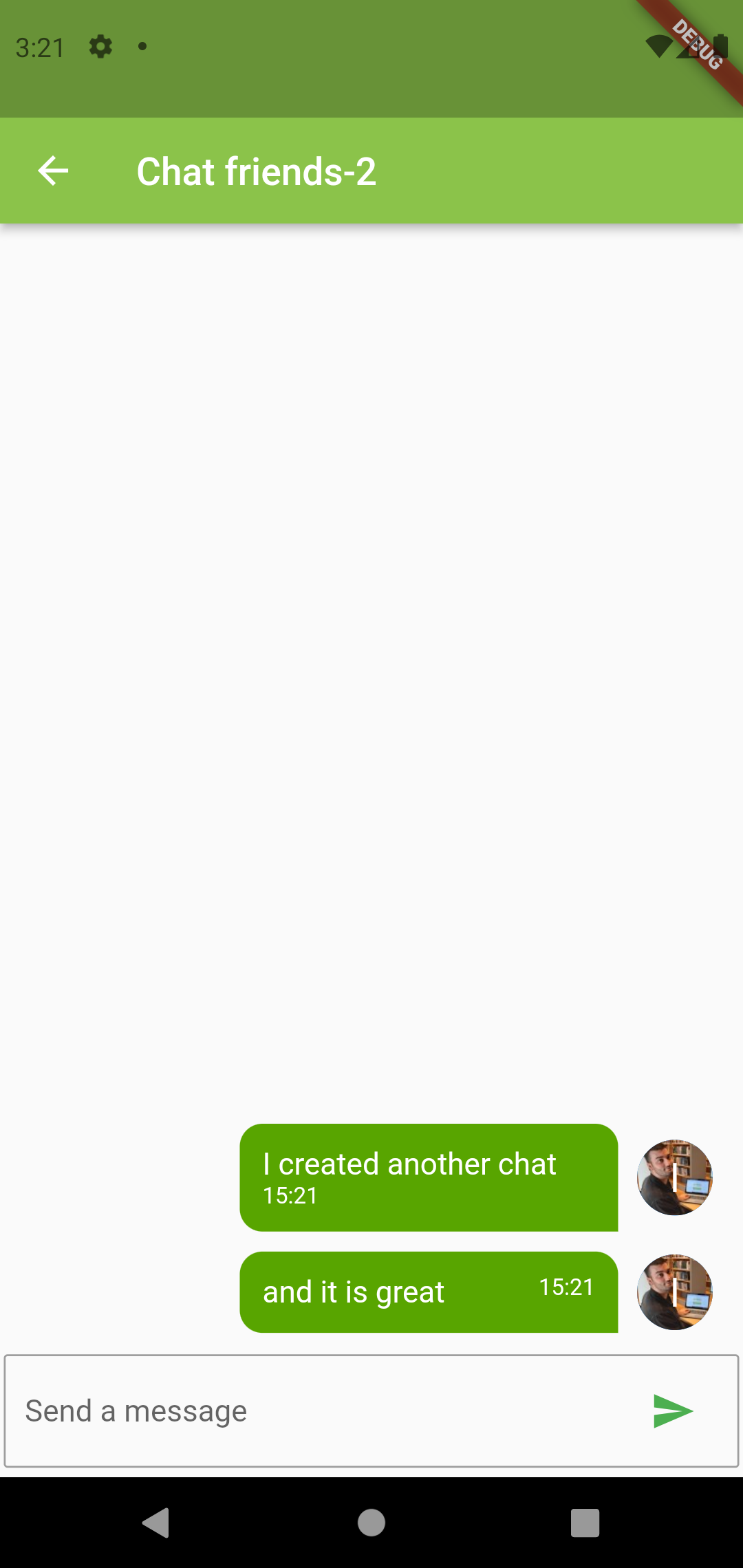
In this article, we are going to look at creating a simple chat application using Spring-Boot and Flutter. This will help us understand how to configure WebSocket in Flutter and Spring-Boot with SockJS.

What is WebSocket?
WebSocket is a communication protocol that enables real-time, bidirectional data transfer between a client (usually a web browser) and a server over a single, long-lived connection. Unlike traditional HTTP requests, which are stateless and involve separate requests and responses, WebSocket allows for continuous data exchange without the overhead of repeatedly establishing new connections.
We will use the server we built in the last post as a server for our application.


Let’s keep our focus on building a great mobile application with Flutter.
